Salem Water Crisis Android App
Jun 1 2018

On June 1 or many days before this date low levels of CYANOTOXINS were found in Salem Oregons drinking water, Detroit Reservoir. These toxins are created by algal blooms, and are harmful to children under the age of six, people with compromised immune systems, people receiving dialysis treatment, people with pre-existing liver conditions, pets, pregnant women and nursing mothers. A drinking water advisory was put in place by the city and clean water distribution locations were set up around the city.
My solution to the water crisis was a little MIT app inventor android elbow grease to help people find water easily! This tutorial is for advanced programmers.

The first step I did was to write a list of data to the firebase database. Every list of data written in string form consists of a location, maximum amount of water you can recieve, and the location's address, which is the most important information. That's because the goal of this app is to use the addresses of the locations and connect them to the phone's location sensor and current addreess to give the user precise directions to the water distribution locations. By doing it this way, I can change all the data when the city switches locations without the user of the app doing anything. All the user has to do is open the app, turn on their location services and go.
Next, we need to pull every list string from our firebase database. We do this by using a when screen initalizes block and we need a firebase get tag list.
Now, we need the when firebase taglist block and a for each item in list block and a firebase get value block. The firebase when taglist list block means when we recieve the taglist do what next. So next, we want to attach the for each item in taglist list block and attach the taglist value to it. After that, we want to attach the get firebase value block and put the item from the for each block into the tag slot. The item is our string data we wrote. Voila, now we have access to all the string data we wrote into the firebase database. Now, we need to seperate that data to do what we want with it.
Now, we need to create a variable with an empty list to put our data into.
Next, we need a firebase got value block and an add items to list block. Snap those two together which are pretty self explantory. Now, we want to add the items from the firebase database to the water locations empty list. Set the item to the firebase value.
Now, we need to create three more variables to seperate our data.
The first variable will hold the first string location name, the second variable will hold info, the third variable will hold address. So, the first string will be index 1, the second string will be index 2, the third string will be index 3.
Now, we need three select items from list blocks and add them to our variables and connect each value to each and index 1-3 like I explained above. Your blocks should look like this.
Now, we need to create three more variables and connect all three to create empty list. Do you see where this is going! The first varible name should be locationNameIndex, the second variable should be named infoIndex, the third variable should be addressIndex.
Now, we need three add items to list blocks. We are going to add location name to locationNameIndex empty list variable. For the item we are going to add locationName variable. Repeat this for the rest of them. Your blocks should look like this.
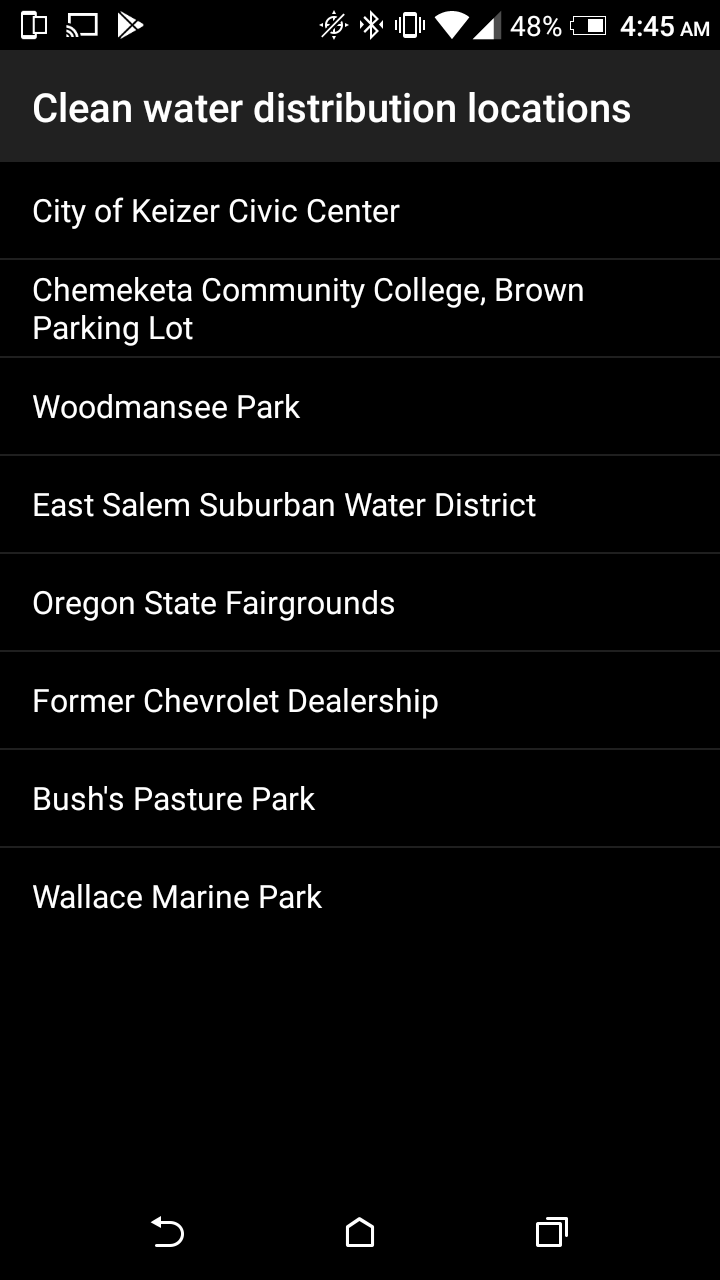
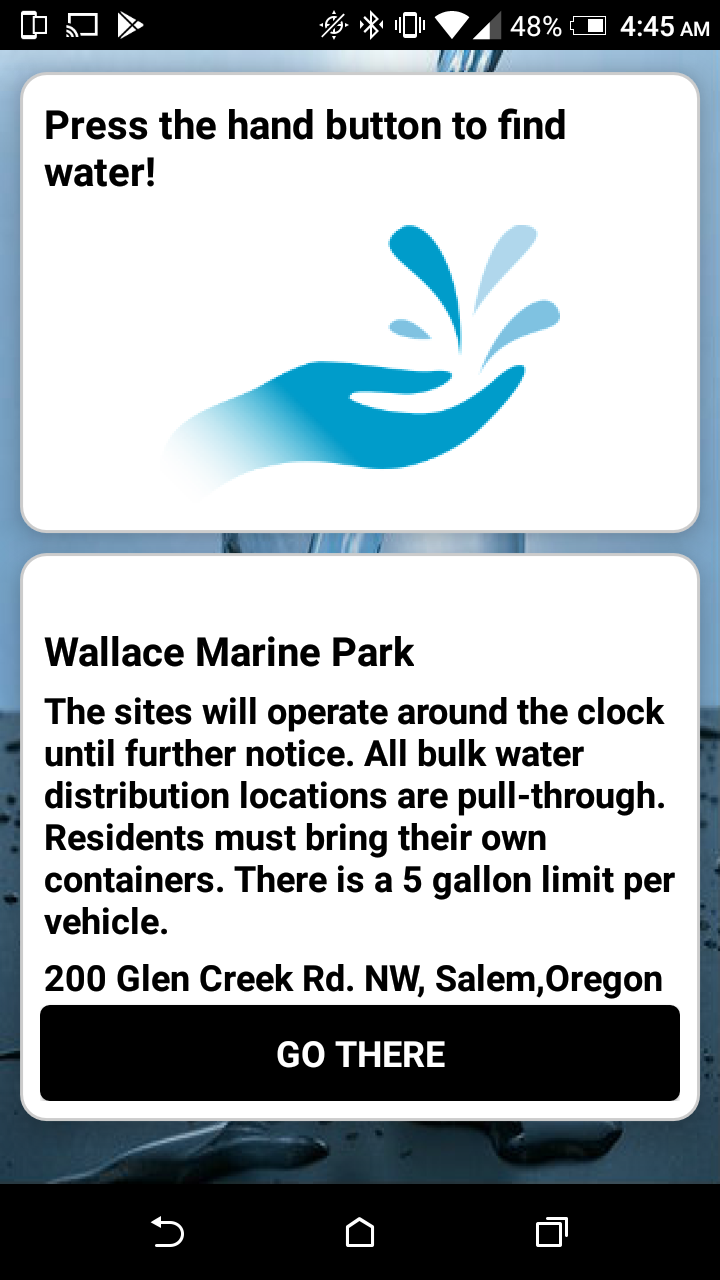
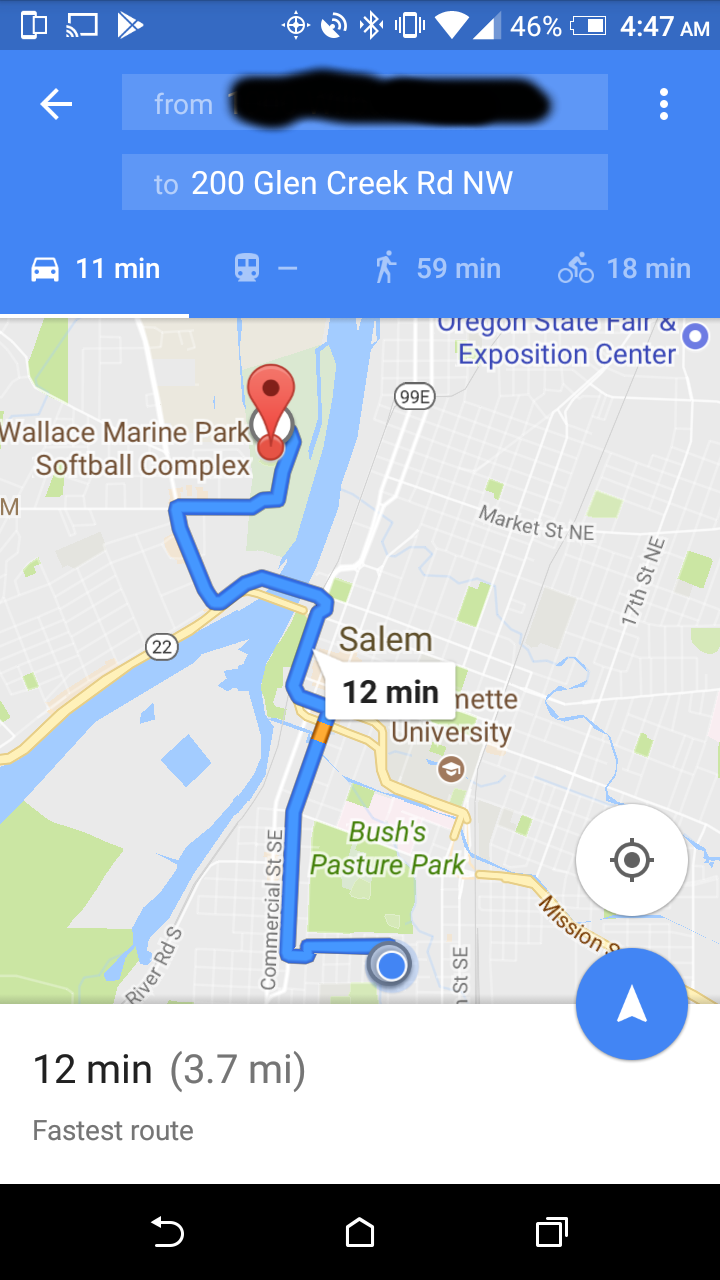
Now, we are all finished, we can now use the data as we please. I used a list picker since we are using list data. You can check out screen shots of my app below. Also here is an example of how I used a go there button with the address data.